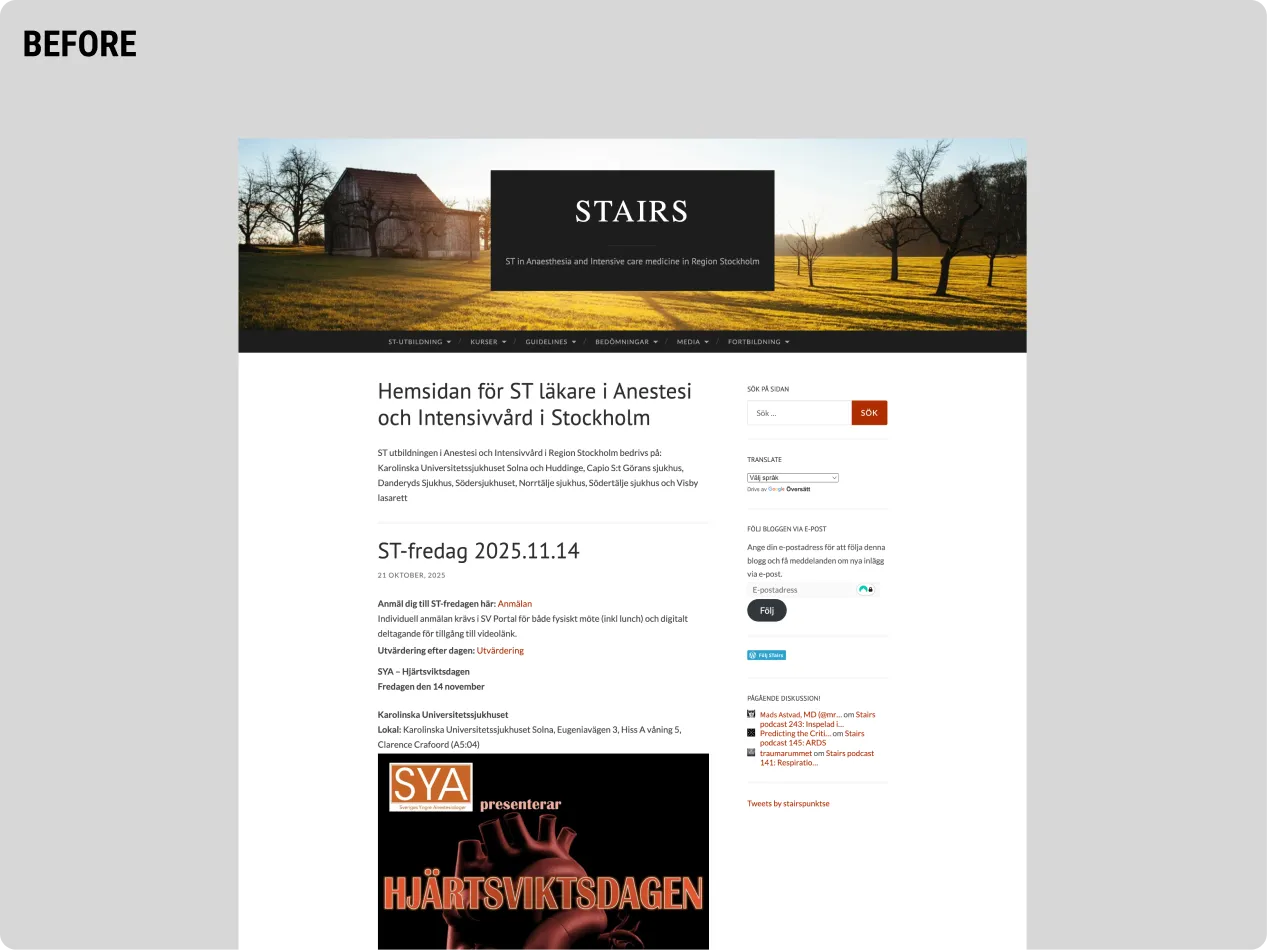
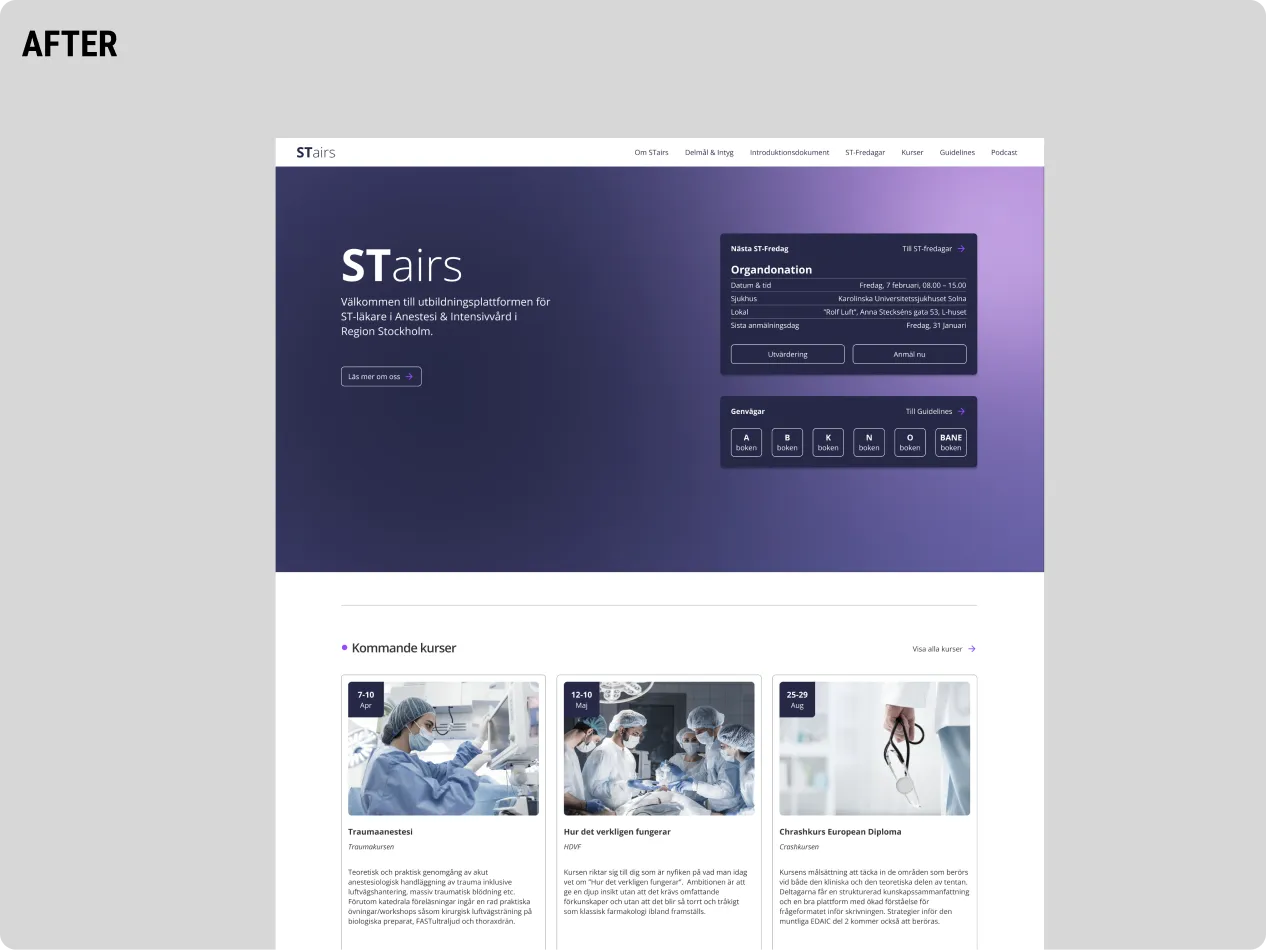
Challenge
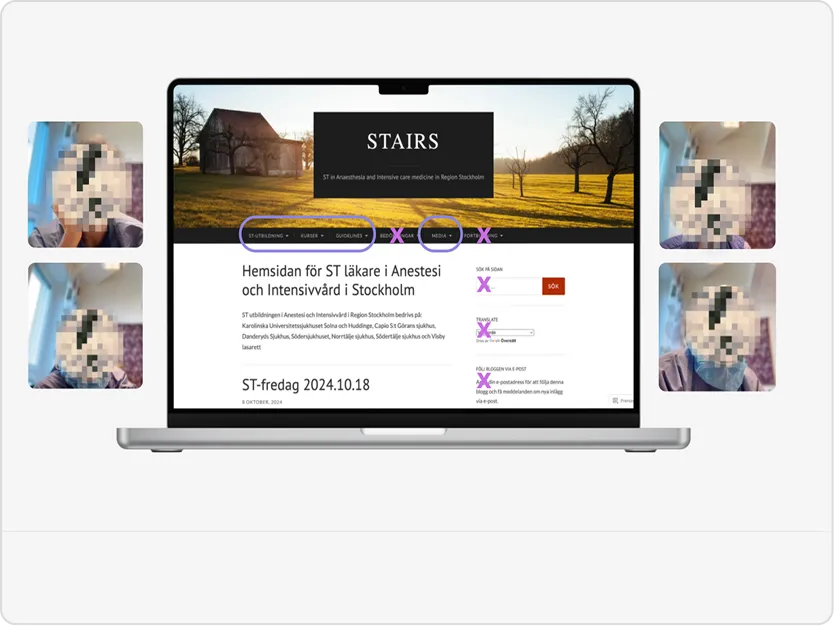
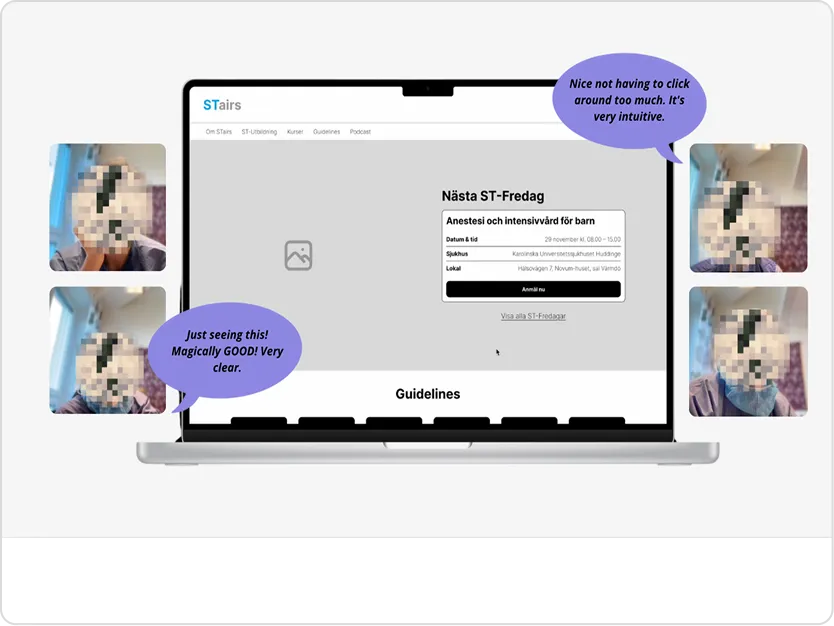
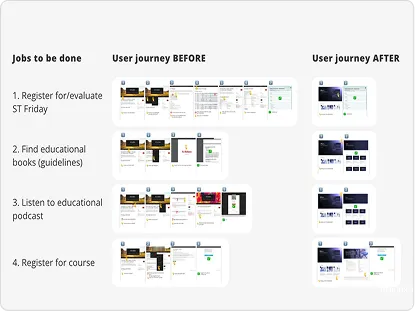
Users often struggled to find what they needed, complete tasks efficiently and understand where they were in the process. Content was buried in deep structures, workflows were unclear, and the overall interface lacked hierarchy and guidance.The challenge was to reduce cognitive load and design a platform that felt faster, clearer and easier to navigate — without changing the core functionality.